Adobe Dreamweaver是一款功能强大的网页设计和网站管理软件,适用于网页设计师和开发者。以下是关于Dreamweaver的详细介绍、主要功能和一些使用教程的资源:
Dreamweaver 介绍Dreamweaver是一款由Adobe公司开发的所见即所得的网页编辑器,支持Windows和macOS操作系统。它集网页制作和管理网站于一身,特别适合专业网页设计师使用。通过Dreamweaver,用户可以轻松制作出跨平台和跨浏览器的动态网页。
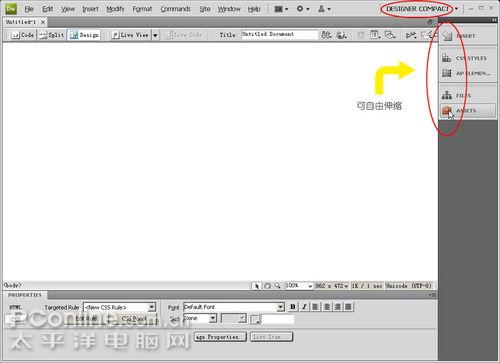
Dreamweaver 主要功能1. 可视化编辑界面:Dreamweaver提供直观的可视化界面,用户可以通过拖拽的方式创建和编辑网页元素。2. 代码编辑:支持代码、拆分、设计等多种视图模式,方便用户在代码视图中进行精确编辑。3. 跨平台兼容性:利用自适应网格版面,创建适应不同设备的网页设计。4. 实时预览:通过“实时视图”功能,用户可以在浏览器中实时预览网页效果。5. 多屏幕预览:支持多屏幕预览,方便用户在不同设备上查看网页效果。6. 移动应用开发:增强的jQuery和PhoneGap支持,帮助用户构建更出色的移动应用程序。
Dreamweaver 使用教程1. 官方用户指南:Adobe提供了详细的用户指南,帮助用户了解Dreamweaver的功能和操作流程。2. CSDN博客教程:包含常用功能的介绍和操作指南,适合初学者。3. 哔哩哔哩视频教程: 4. 慕课网教程:提供详细的Dreamweaver简介和使用指南。
通过以上资源,您可以全面了解Dreamweaver的功能和使用方法,快速上手进行网页设计和开发。
Dreamweaver:网页设计的强大工具

Dreamweaver,作为Adobe公司旗下的一款网页设计软件,自问世以来就受到了广大网页设计师的喜爱。它以其强大的功能和易用的界面,成为了网页设计领域的佼佼者。本文将详细介绍Dreamweaver的特点、使用方法和优势,帮助您更好地了解这款优秀的网页设计工具。
Dreamweaver是一款集代码编辑、可视化设计、网站管理于一体的网页设计软件。它支持多种编程语言,如HTML、CSS、JavaScript等,能够满足不同层次用户的需求。Dreamweaver的界面简洁明了,操作直观,即使是初学者也能快速上手。
1. 强大的代码编辑功能:Dreamweaver提供了丰富的代码编辑功能,包括代码提示、代码折叠、代码格式化等,大大提高了代码编写效率。

2. 可视化设计界面:Dreamweaver支持可视化设计,用户可以通过拖拽组件、调整样式等方式快速构建网页。

3. 兼容性强:Dreamweaver支持多种浏览器和设备,确保网页在不同环境下都能正常显示。

4. 丰富的插件资源:Dreamweaver拥有庞大的插件库,用户可以根据需求下载和使用各种插件,扩展软件功能。

5. 团队协作:Dreamweaver支持多人协作,方便团队成员共同完成项目。

1. 安装与启动:首先,您需要在官方网站下载Dreamweaver安装包,然后按照提示完成安装。安装完成后,双击桌面图标即可启动软件。

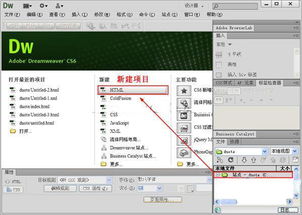
2. 创建新项目:在Dreamweaver中,您可以创建新的HTML、CSS、JavaScript等文件,也可以创建一个全新的网站项目。

3. 可视化设计:在可视化设计界面,您可以通过拖拽组件、调整样式等方式设计网页。Dreamweaver提供了丰富的组件库,满足您的各种需求。

4. 代码编辑:如果您对代码比较熟悉,可以在代码编辑界面直接编写代码。Dreamweaver提供了代码提示、代码折叠等功能,帮助您提高代码编写效率。

5. 预览与发布:完成网页设计后,您可以在Dreamweaver中预览网页效果。确认无误后,将网站上传到服务器,即可让更多人访问您的网站。

1. 提高工作效率:Dreamweaver的强大功能和易用性,能够帮助设计师快速完成网页设计任务,提高工作效率。

2. 降低学习成本:Dreamweaver的界面简洁,操作直观,即使是初学者也能快速上手,降低了学习成本。

4. 提升作品质量:Dreamweaver提供了丰富的设计元素和功能,帮助设计师创作出高质量的网页作品。

Dreamweaver作为一款优秀的网页设计工具,凭借其强大的功能和易用的界面,受到了广大设计师的喜爱。通过本文的介绍,相信您对Dreamweaver有了更深入的了解。希望您能够掌握这款工具,创作出更多优秀的网页作品。